About a year ago I wrote a blog on Galen Framework [Creative Automation Testing] and how to write our own javascript framework and create an application on top of it. But that was all creative, checking layouts paddings, margins, positions and functional testing with Galen was quite time-consuming. So which tool or framework can be helpful for functional testing of web applications? Too often I see developers and QA people manually doing repetitive, annoying tasks. Testing is one such thing. When you deploy, do you verify it’s actually running? To check that, you have to open the browser, log in to the site, click around and see whether you got the expected results. Boring! I wish there would be some “robot” who does this all for us! A few days back I then saw a feed on my LinkedIn mentioning Selenium, Node and a project called Nightwatch. That caught my attention and I quickly jumped in to give it a try.

And believe me, this is pretty AWESOME. I was totally impressed. So Let’s start with basics.
So what is Nightwatch?
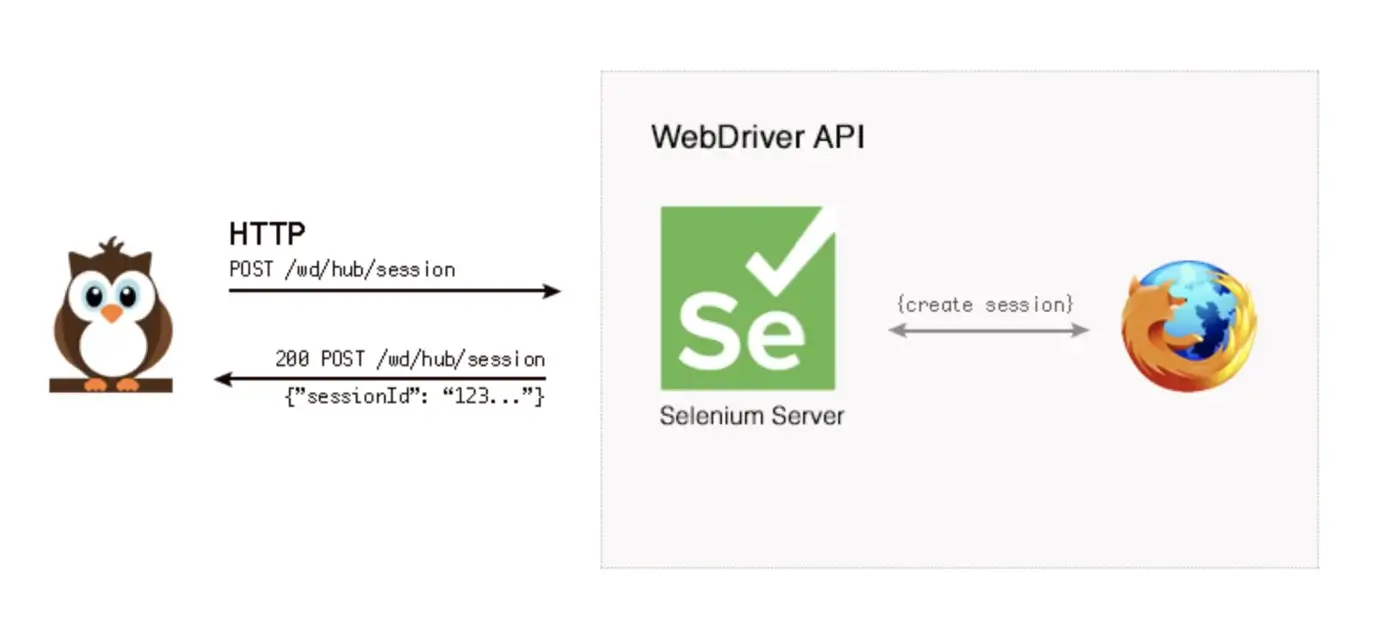
Nightwatch is an automated testing framework for web applications and websites, written in Node.js and using the W3C WebDriver API (formerly Selenium WebDriver.)
It is a complete browser (End-to-End) testing solution which aims to simplify the process of setting up Continuous Integration and writing automated tests. Nightwatch can also be used for writing Node.js unit tests.
The Setup
Follow the installation instructions on the official Nightwatch page about installing
- Node and NPM
- Nightwatch
- Selenium server
Once you have everything, you can start creating your test specs. Here’s how it looks like.
You basically define your tests within a Node module:
module.exports = {
"My test case": function(browser) {
// control the browser
}
}Under the hood, the Nightwatch test runner communicates with the Selenium server over the Selenium WebDriver Wire protocol.

What Can/Should You Test?
There are two types of testing which you can do with this setup:
- Functional testing
- Regression testing
Functional testing is the type of testing which tries to see if your website conforms with all of its requirements. Usually, this means implementing tests that make sure it has all of the features required.
For example, if the client wants a login form, you could write a test to check that when you’re logged in, your name is visible on the web page.
The other type of testing is Regression Testing. This is done to make sure the website you developed and tested before still works the same way after it has changed. This is especially useful when clients can edit parts of their website that could potentially cause functionality errors.
For example, you might write a test to make sure that a page has the correct meta tags and information.
So here are some points I found, Why you should consider Nightwatch?
- Clean syntax
The simple but powerful syntax which enables you to write tests very quickly, using only Javascript (Node.js) and CSS or XPath selectors.\
- Built-in test runner
Built-in command-line test runner which can run the tests either sequentially or in parallel, together, by the group, tags or single. Grunt support is built-in.\ - Selenium server
Controls the Selenium standalone server automatically in a separate child process; can be disabled if Selenium runs on another host.\ - Cloud services support
Works with cloud testing providers, such as SauceLabs and BrowserStack.\ - CSS & XPath support
Either CSS or XPath selectors can be used to locate and verify elements on the page or execute commands.\ - Continuous Integration support
JUnit XML reporting is built-in so you can integrate your tests in your build process with systems such as TeamCity, Jenkins, Hudson, etc.\ - Easy to extend
Flexible command and assertion framework which makes it easy to extend to implement your application-specific commands and assertions.
Conclusion:
I tried some single tests, parallel tests with BrowserStack and it works beautifully. I liked it, It is open source. Pretty easy to set up. All in all worth a try.
Feel free to check the code here.

Sample Google Search Test

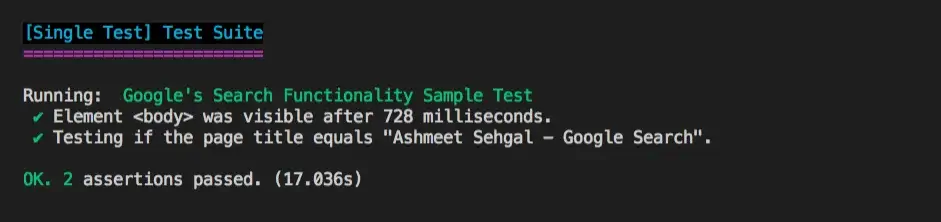
Test Results in terminal
Thanks for reading…

